Navigating Time: A Deep Dive into Mobile Calendar UI Design
Related Articles: Navigating Time: A Deep Dive into Mobile Calendar UI Design
Introduction
In this auspicious occasion, we are delighted to delve into the intriguing topic related to Navigating Time: A Deep Dive into Mobile Calendar UI Design. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
Navigating Time: A Deep Dive into Mobile Calendar UI Design

The mobile calendar has become an indispensable tool for modern life, seamlessly weaving itself into our daily routines and providing a vital platform for managing our schedules. Yet, beyond its functional purpose, the user interface (UI) of these applications plays a crucial role in how effectively we interact with them. A well-designed mobile calendar UI enhances usability, promotes clarity, and ultimately empowers individuals to take control of their time. This comprehensive exploration delves into the intricacies of mobile calendar UI, highlighting its importance, exploring key design principles, and analyzing its impact on user experience.
The Importance of a Well-Designed Calendar UI
In the digital age, where information is readily accessible and time is a precious commodity, a well-designed mobile calendar UI is not merely a convenience but a necessity. It serves as a gateway to managing our schedules, coordinating with others, and ultimately achieving a sense of order in our lives. A well-crafted calendar UI offers the following benefits:
- Enhanced User Experience: A user-friendly interface simplifies navigation, reduces cognitive load, and fosters intuitive interactions. This translates to a smoother and more enjoyable user experience, encouraging users to engage with the app more frequently.
- Improved Time Management: A well-structured calendar UI facilitates effective time management by providing clear visual cues, intuitive filters, and seamless event creation and editing. This empowers users to plan their days, allocate time efficiently, and ultimately gain control over their schedules.
- Increased Productivity: By reducing the time spent searching for information or navigating complex interfaces, a well-designed calendar UI promotes productivity. Users can quickly access their schedules, prioritize tasks, and remain organized, ultimately maximizing their time and achieving their goals.
- Enhanced Collaboration: Modern calendars often facilitate collaboration, allowing users to share events, invite others, and manage shared schedules. A user-friendly interface streamlines these interactions, fostering seamless communication and teamwork.
Key Design Principles for Mobile Calendar UI
Designing an effective mobile calendar UI requires a careful consideration of user needs and the unique constraints of the mobile environment. Key design principles that contribute to a successful mobile calendar UI include:
- Clarity and Simplicity: The calendar UI should prioritize clarity and simplicity, avoiding unnecessary clutter and promoting ease of use. This involves employing a clean and uncluttered layout, using intuitive icons and labels, and minimizing the number of steps required to perform basic actions.
- Visual Hierarchy: A clear visual hierarchy helps users quickly understand the structure of the calendar and locate the information they need. This can be achieved through color coding, font size variations, and strategic placement of elements.
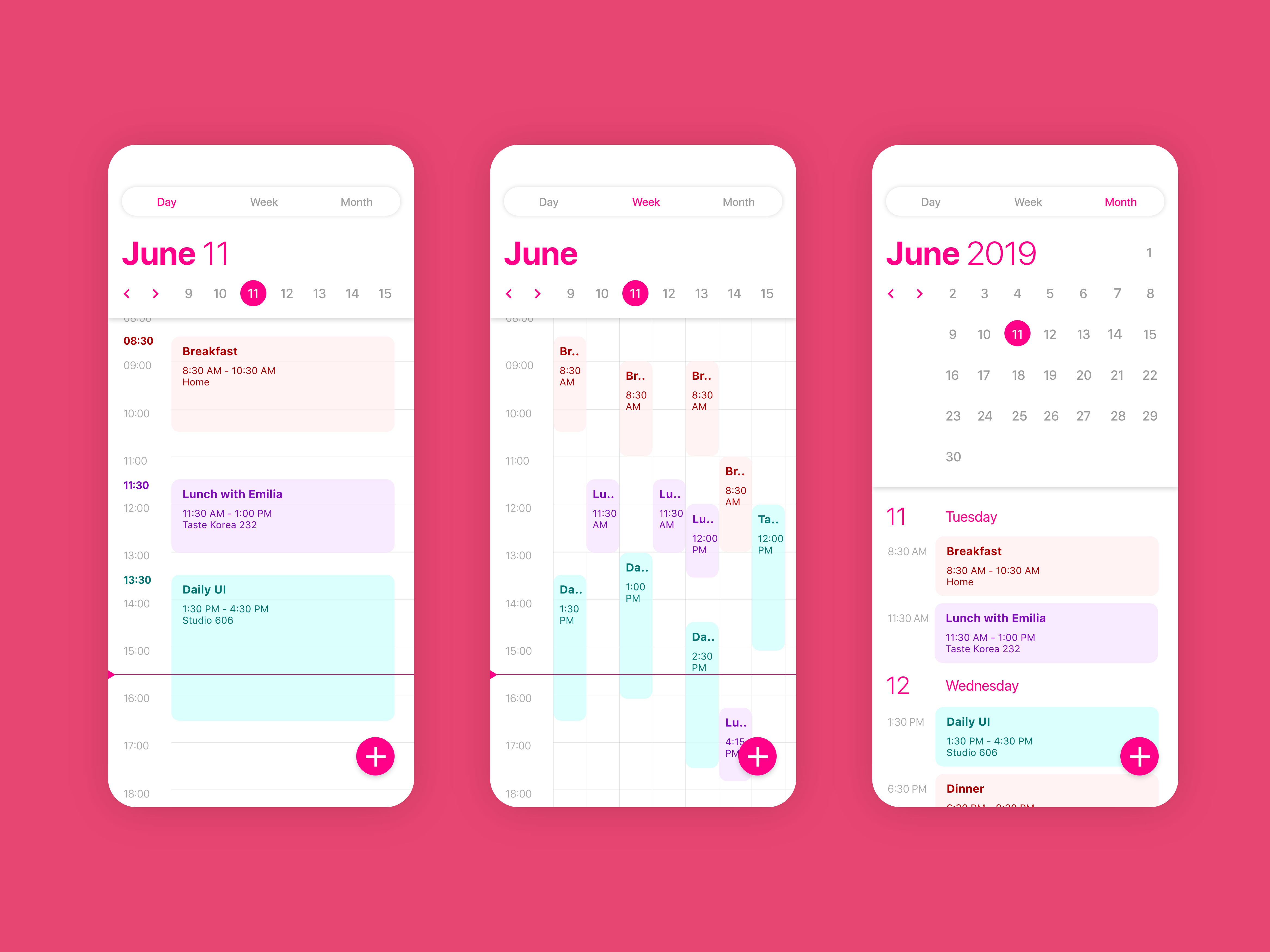
- Intuitive Navigation: Navigation should be intuitive and consistent across the app. Users should be able to easily switch between different views (daily, weekly, monthly), navigate to specific dates, and access relevant features.
- Contextual Awareness: The calendar UI should be contextually aware, adapting to the user’s current needs and device orientation. For example, the UI might automatically switch to a daily view when a user opens the app in the morning or prioritize upcoming events based on their current location.
- Customization and Personalization: Users should be able to customize the calendar UI to fit their individual preferences and workflow. This could include options for changing the color scheme, selecting different view modes, and adding custom reminders.
Exploring Design Elements of Mobile Calendar UI
The design of a mobile calendar UI involves a careful selection and arrangement of various elements. These elements work together to create a user-friendly and effective interface.
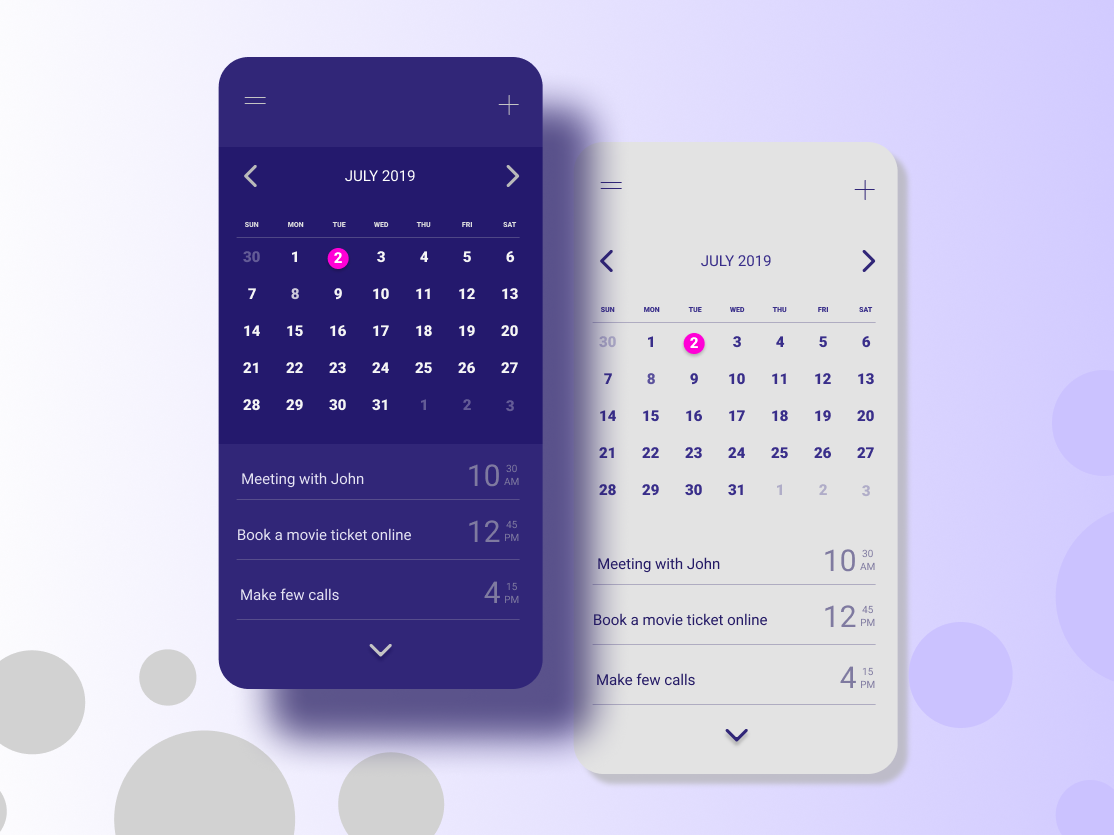
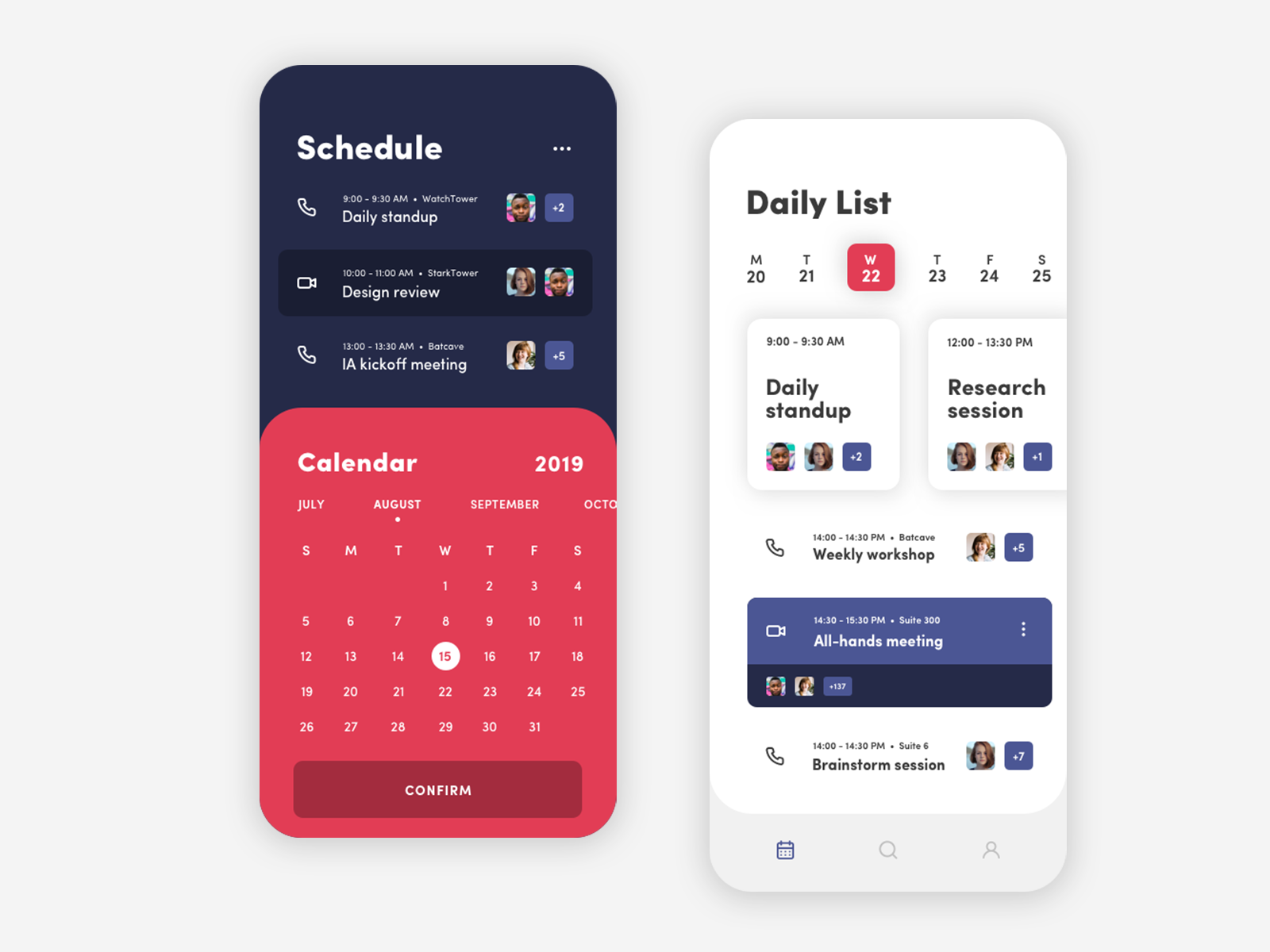
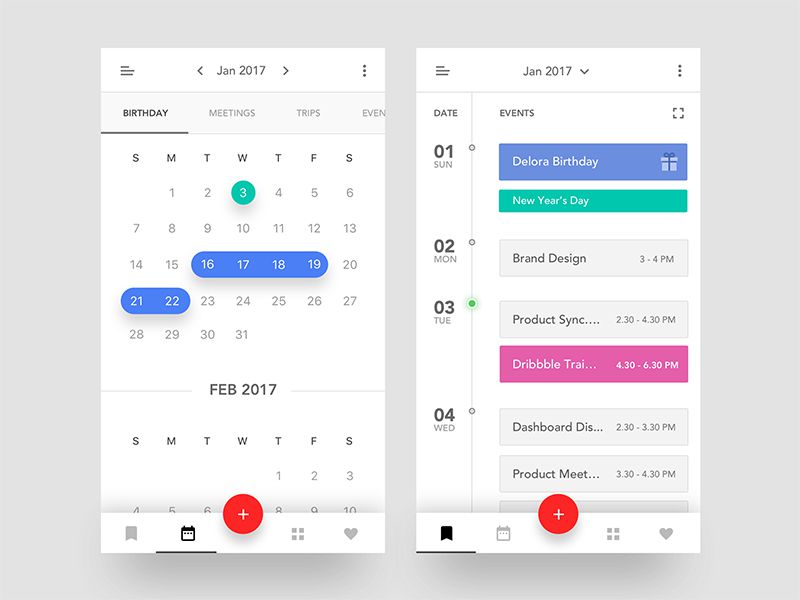
- Calendar Grid: The calendar grid is the central element of the mobile calendar UI. It displays a visual representation of the dates, allowing users to quickly scan and identify important events. The design of the grid should be clear and easy to read, with sufficient spacing between days and events.
- Event Display: The way events are displayed is crucial for user comprehension. Events should be clearly labeled with time, location, and relevant details. Color coding can be used to categorize events, while size variations can indicate the importance or duration of an event.
- Navigation Controls: Navigation controls are essential for moving between different calendar views, dates, and features. These controls should be prominently displayed and easily accessible, allowing users to navigate seamlessly.
- Filters and Sorting: Filters and sorting options enable users to quickly find specific events or information within the calendar. This could include filtering by event type, location, or date range, or sorting by priority, start time, or other criteria.
- Reminders and Notifications: Reminders and notifications play a vital role in ensuring users are aware of upcoming events. They can be set for specific dates and times, or triggered based on proximity to an event.
- Search Function: A search function allows users to quickly find specific events or information within the calendar. This is particularly useful for large calendars with numerous events.
Understanding User Interaction and Behavior
Understanding user interaction and behavior is crucial for designing a successful mobile calendar UI. This involves considering:
- User Goals: What are users trying to achieve when using the calendar? Are they primarily focused on scheduling appointments, managing deadlines, or tracking personal commitments?
- User Preferences: What are users’ preferred methods of interacting with the calendar? Do they prefer to tap, swipe, or use gesture controls?
- User Context: Where and when are users most likely to use the calendar? Are they on the go, at home, or in the office?
By understanding these factors, designers can create a user interface that is tailored to the specific needs and preferences of their target audience.
Analyzing the Impact of Mobile Calendar UI on User Experience
The design of the mobile calendar UI has a direct impact on user experience. A well-designed UI can lead to:
- Increased User Engagement: A user-friendly and intuitive interface encourages users to engage with the calendar more frequently, resulting in better time management and increased productivity.
- Reduced Cognitive Load: A clear and uncluttered interface reduces cognitive load, making it easier for users to process information and make decisions.
- Improved User Satisfaction: A positive user experience leads to increased user satisfaction, fostering loyalty to the app and reducing the likelihood of switching to alternative solutions.
FAQs about Mobile Calendar UI
Q: What are some common UI design mistakes to avoid when designing a mobile calendar app?
A: Common mistakes include:
- Cluttered interface: Too much information or too many visual elements can overwhelm users and make the calendar difficult to use.
- Poor navigation: Inconsistent or confusing navigation can frustrate users and make it difficult to find the information they need.
- Lack of customization: Users should be able to customize the calendar to fit their individual needs and preferences.
- Insufficient feedback: Users need clear feedback on their actions, such as confirmation messages or visual cues.
Q: How can I ensure my mobile calendar app is accessible to all users?
A: Accessibility is crucial for ensuring all users can access and use the app. This includes:
- High contrast: Ensure sufficient contrast between text and background for users with visual impairments.
- Font size: Provide options for adjusting font size to accommodate users with visual impairments.
- Screen reader compatibility: Ensure the app is compatible with screen readers for users who are blind or visually impaired.
- Touch controls: Make the app fully accessible through touch controls for users with motor impairments.
Q: What are some emerging trends in mobile calendar UI design?
A: Emerging trends include:
- Integration with AI: AI-powered features like smart scheduling and event suggestions are becoming increasingly common.
- Visual storytelling: Calendars are increasingly incorporating visual elements like photos and videos to enhance the user experience.
- Personalized experiences: Calendars are becoming more personalized, offering tailored recommendations and features based on user data and preferences.
- Cross-platform compatibility: Users expect calendars to be accessible across multiple devices and platforms.
Tips for Designing an Effective Mobile Calendar UI
- Conduct user research: Understand the needs and preferences of your target audience through user interviews, surveys, and usability testing.
- Prioritize clarity and simplicity: Avoid unnecessary clutter and complexity, focusing on providing a clear and intuitive user experience.
- Use a consistent design language: Maintain consistency in typography, color schemes, and layout elements throughout the app.
- Provide clear feedback: Ensure users receive clear feedback on their actions, such as confirmation messages or visual cues.
- Test and iterate: Regularly test the app with real users and iterate based on their feedback.
Conclusion
The mobile calendar UI is a critical element in the success of any calendar application. By understanding the key design principles, exploring the elements of the UI, and considering user interaction and behavior, developers can create a user-friendly and effective interface that empowers users to manage their schedules, optimize their time, and ultimately achieve a sense of order in their lives. As technology continues to evolve, mobile calendar UI design will undoubtedly continue to adapt and innovate, offering users increasingly sophisticated and personalized experiences.








Closure
Thus, we hope this article has provided valuable insights into Navigating Time: A Deep Dive into Mobile Calendar UI Design. We thank you for taking the time to read this article. See you in our next article!